Feature #27218
closedmgr/dashboard: Style guide to give a the UI an overall look and feel
0%
Description
Currently there is a wild mix of workflows spread across the whole UI how things, e.g. invalid form field input or successful actions, are handled.
For example the 'Block> Images > Add RBD' dialog does not check if the entered name already exists while typing it. This shouldn't be a problem nowadays. If you enter an already used name and press 'Create RBD', the error message, that the name already exists, is displayed as notification. IMHO such messages shouldn't displayed via notification, instead they should be displayed in the form. As a user i expect that the 'Name' input field is now marked as red and a meaningful info message like 'Name is already used' is shown below the invalid form field.
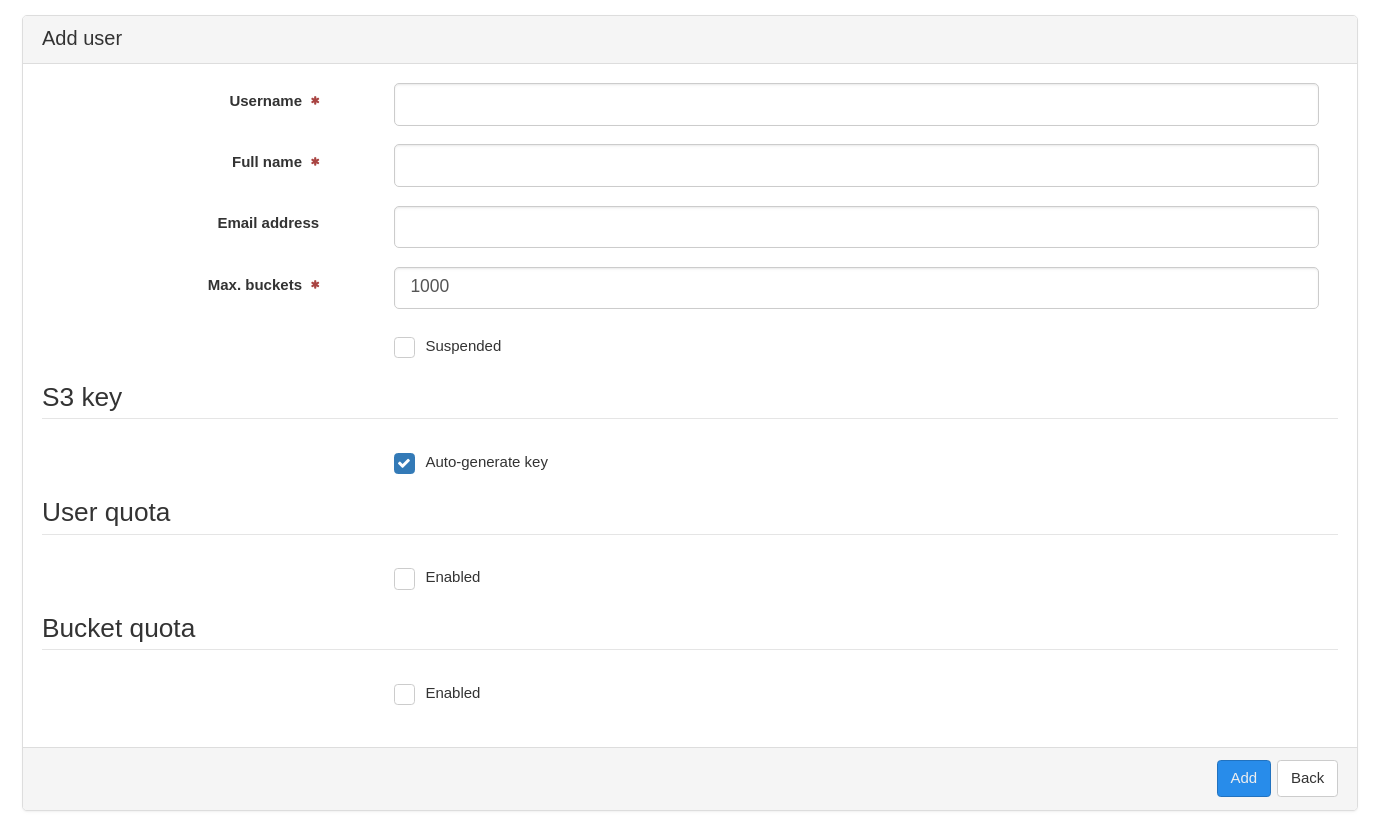
The 'Object Gateway > Users > Add' form is an example how it should be done.
Some dialogs display a notification on successful actions. IMHO notifications are only useful for erroneous actions. The user realizes a successful action via the UI activity, e.g. after a RBD image is successfully created the list view is displayed afterwards. On error, the add dialog is still shown.
Topics to be discussed for a style guide to give a the UI an overall look and feel:
- Mark invalid form fields as red and show a meaningful error message
- Do NOT use notifications for form validation messages
- Use async validation during typing wherever possible
- Do NOT use notifications on successful actions
- Define how to type menu entries and breadcumbs (Every word starts in uppercase or only the first one, e.g. 'User Management' vs. 'User management').
- Use read-only inputs fields in forms to display not editable text.
- ...
Files