Actions
Cleanup #42072
closedmgr/dashboard: landing page 2.0
% Done:
0%
Tags:
Backport:
octopus
Reviewed:
Affected Versions:
Pull request ID:
Description
This is a series of changes/improvements to the Landing Page based on downstream improvements:
The main goals of this re-design would be:
- Improve data visualization & comprehension (more visual hints/anchors vs. textual/readable ones, reduce big whitespace/blank areas).
- Improve layout, structure & responsiveness (visual flow, information grouping, resizing).
- Make easier to create new information cards.
Re-arrange info cards:¶
- Info-groups could be re-arranged: Status > Capacity > Performance (currently: Status > Performance > Capacity).
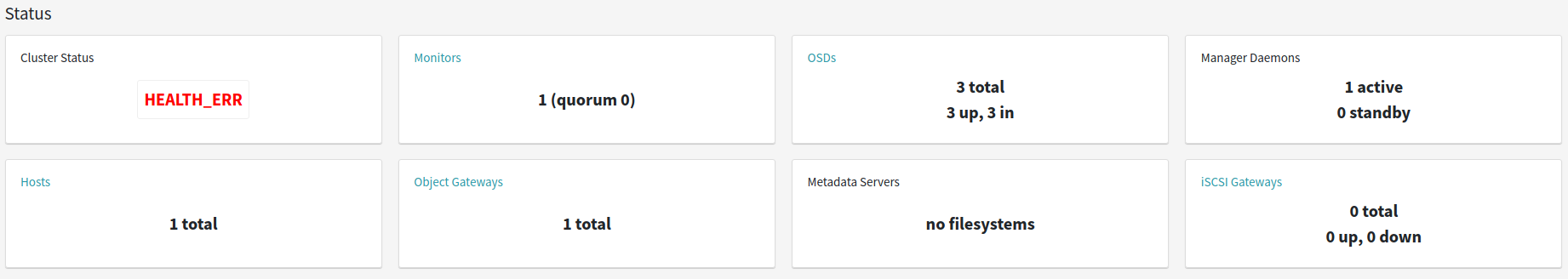
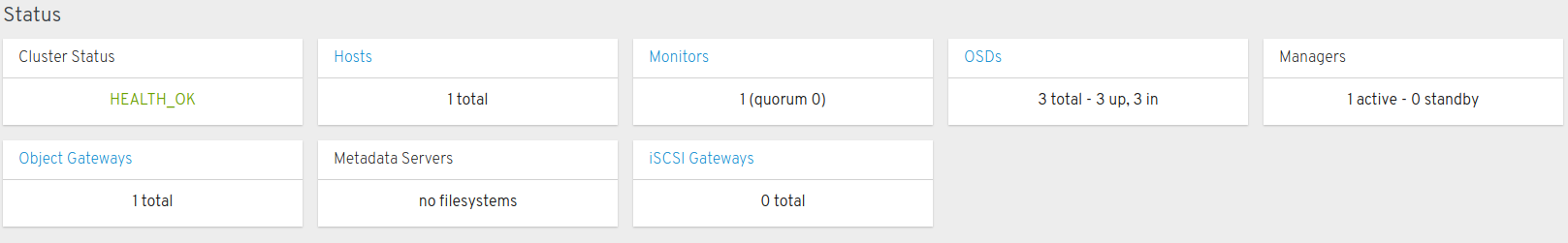
- Status info cards could be arranged hierarchically: Cluster > Host > Monitor > { OSD, Mgr, RGW, MDS, iSCSI}. Or perhaps, a vertical arrangment (stacked column or 3x3 box-like).
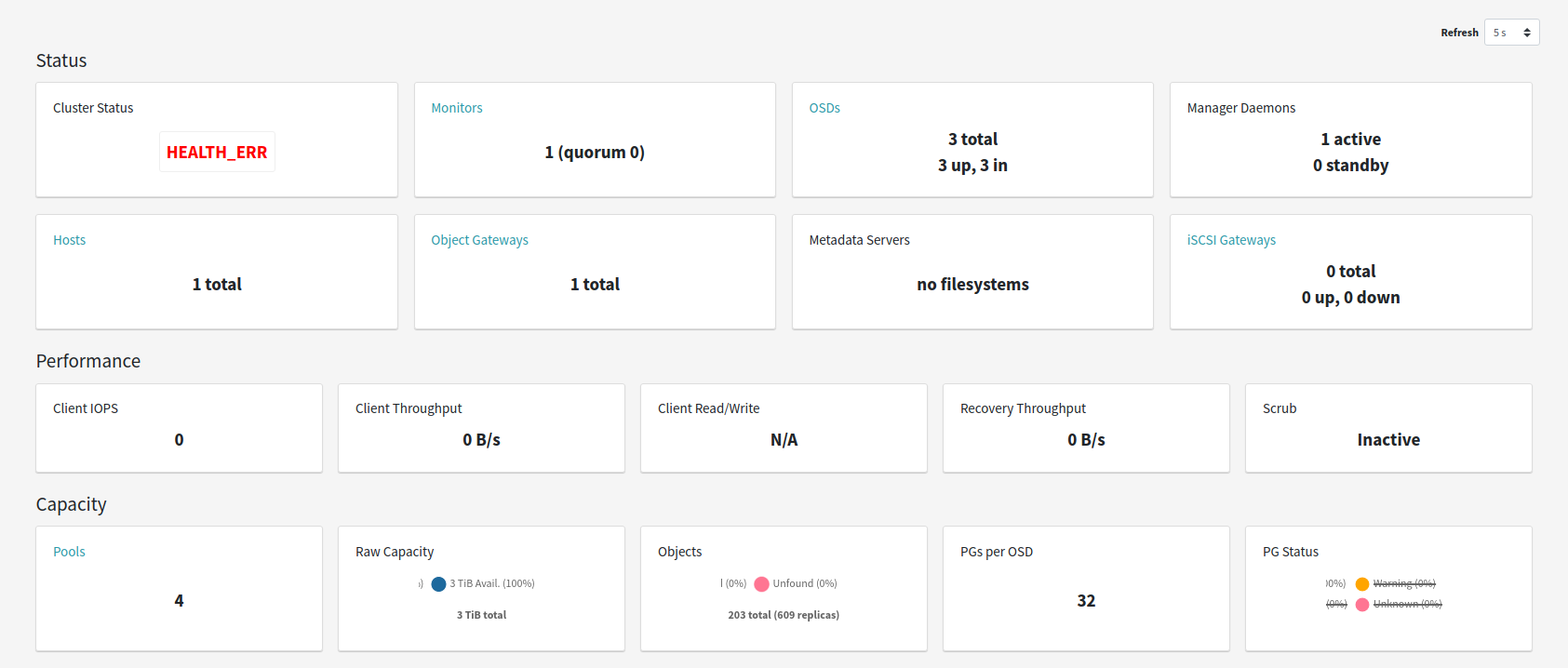
Current:
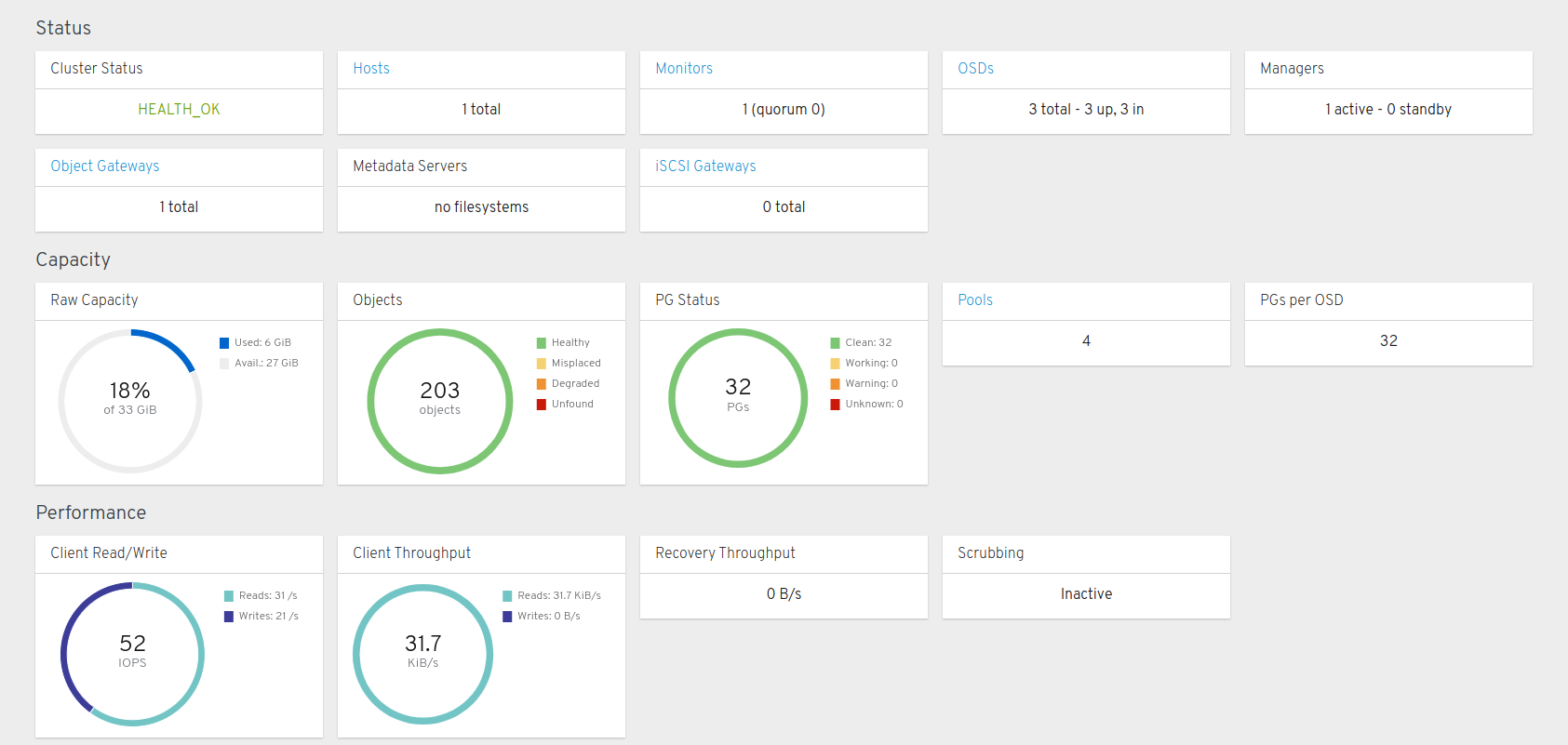
Proposal:
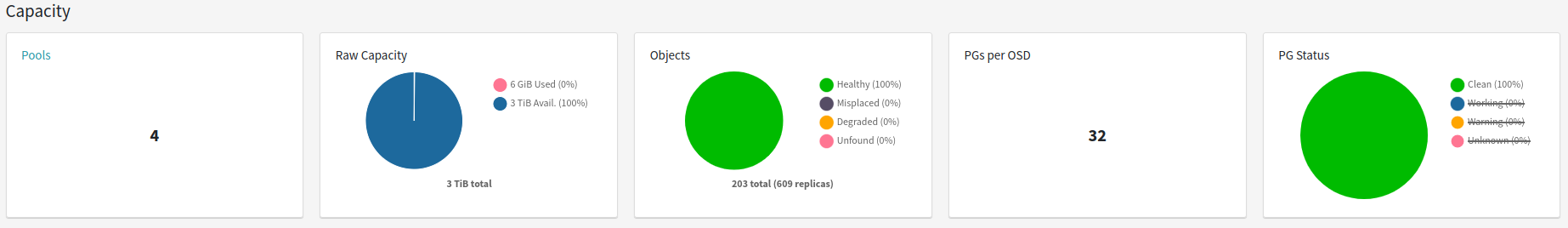
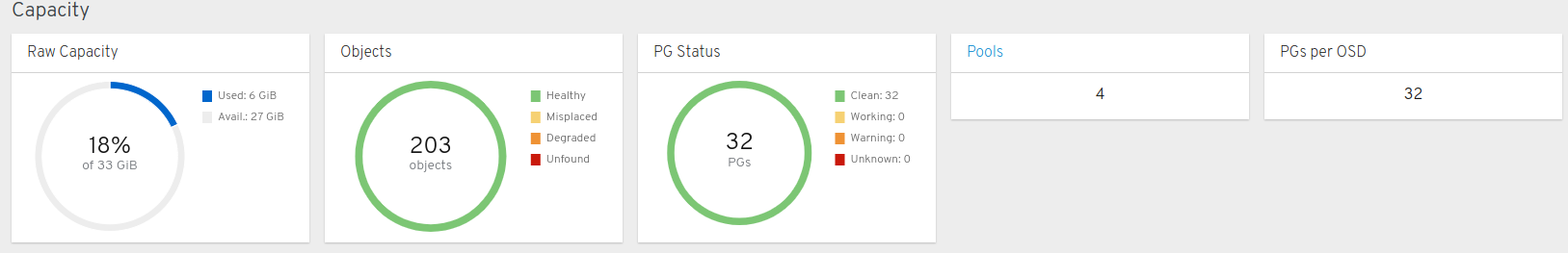
- Capacity info cards: Group visual cards (charts) and show them first. Textual cards (Pools and PGs/OSD) could be replaced with charts?
Current:
Proposal:
- Grid alignment: we should replace the current 3 flex-row layout with a grid-like, or something more suitable


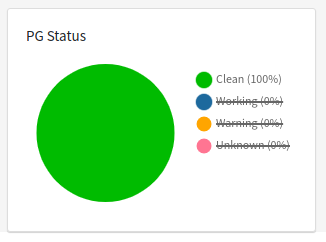
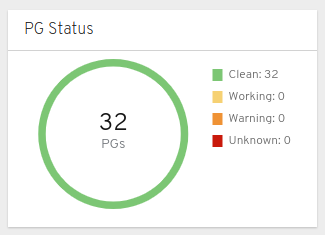
Replace pie charts with donut charts + center text.¶
The change would be limited to the chart (the card style is simply a patternfly 4 card).


Generic info cards¶
Info card pie/donut charts require high customization (per-char config and callback). The idea is to replace them with generics/reusable components with clear inputs:- Title:
- Data set: instead of feeding them with a complex object, and then extract & process the metrics from within the callbacks, the required metrics are directly fed into the info card component
- The above will also improve performance, as now Angular triggers change detection in the info-card for every change to the complex data object, instead of to the exposed data series.
- Center text: with interpolated variables
- Configuration options: only colors, and some minor label config is allowed.
Files
Actions