Bug #40330
closedmgr/dashboard: Warning about stale data makes it hard to click a certain row
0%
Description
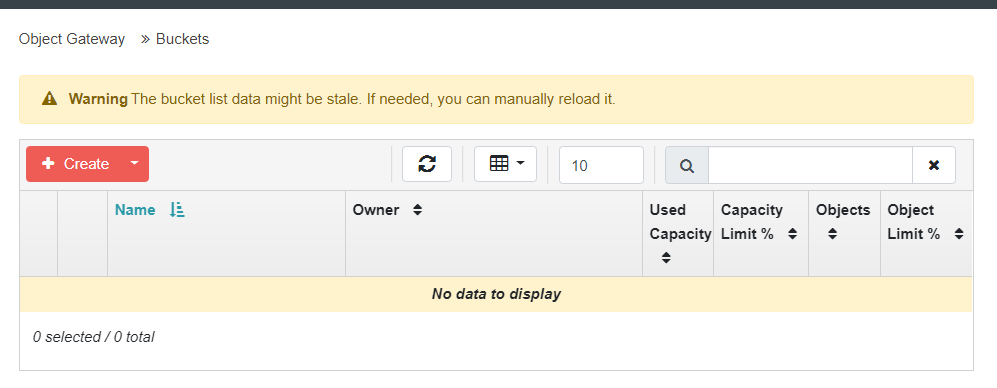
Warning about Stale data in the datatable makes the content move up and down, making it hard to hit a certain row
Files
Updated by Tiago Melo about 4 years ago
Maybe we can move this information inside the table header or footer. This would prevent this problem from happening.
Updated by Stephan Müller almost 4 years ago
If we could use streams (PUSH) we would not have stale data anymore if the server is connected :) (https://tracker.ceph.com/issues/45306)
Updated by Tiago Melo almost 4 years ago
- Status changed from New to In Progress
- Assignee set to Tiago Melo
Updated by Tiago Melo almost 4 years ago
- File stale1.png stale1.png added
- File stale2.png stale2.png added
- File stale3.png stale3.png added
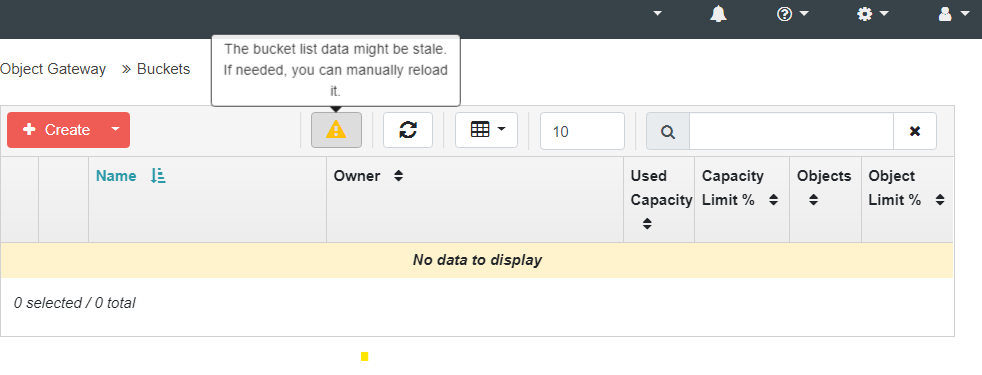
I would suggest we add a button to the table header, where we could display the status of the table.
This solution saves lots of space and is able to display all information.
We can either only show the button when something went bad or always display the button.
Current implementation:
suggestion:
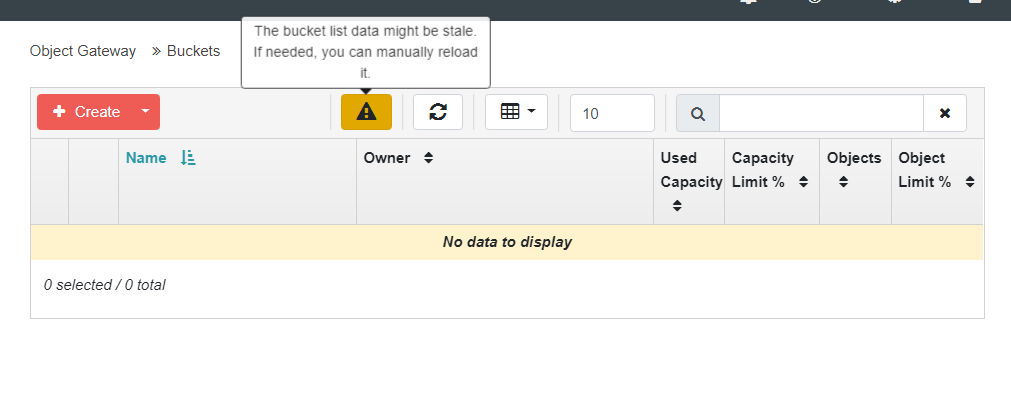
or
Updated by Volker Theile almost 4 years ago
Nice improvement. I like suggestion two with the yellow button and black icon.
Updated by Lenz Grimmer almost 4 years ago
I'm not quite sure if adding another button just as an indicator is the best approach, as it further clutters the table's header area. How about changing the color of the reload button instead and using tooltips to explain the state? The reload button could turn yellow, if the data is deemed stale and could turn red if the table data could not be refreshed.
Updated by Lenz Grimmer almost 4 years ago
- Translation missing: en.field_tag_list set to usability, datatable
Updated by Tiago Melo over 3 years ago
- Status changed from In Progress to Fix Under Review
- Pull request ID set to 35980
Updated by Lenz Grimmer over 3 years ago
- Status changed from Fix Under Review to Resolved
- Target version set to v16.0.0
Updated by Ernesto Puerta about 3 years ago
- Tracker changed from Fix to Bug
- Project changed from mgr to Dashboard
- Category changed from 152 to UX
- Regression set to No
- Severity set to 3 - minor