Actions
Cleanup #38086
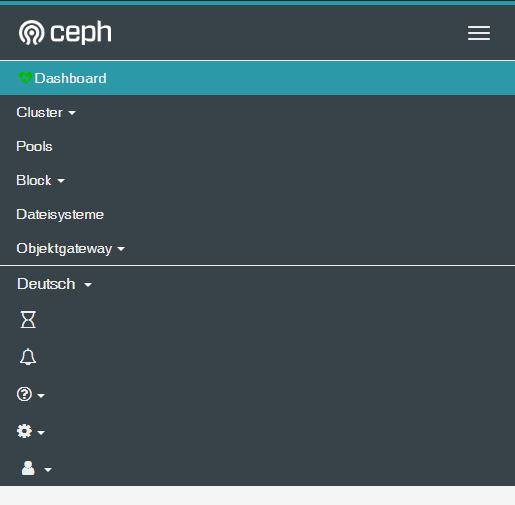
closedmgr/dashboard: Mobile friendly navigation
% Done:
90%
Tags:
dashboard, usability, low-hanging-fruit
Backport:
Reviewed:
Affected Versions:
Pull request ID:
Description
On mobile devices or if the width of the browser is below 768px the navigation toolbar should not only display icons. Unfortunately, on touch devices it's not possible to see the title of the icons when the user hovers over them. That's why the title should be displayed right next to the icon in the mobile version.
Screenshot is coming soon
Files
Updated by Anonymous about 5 years ago
- Subject changed from mgr/dashboard: to mgr/dashboard: Mobile friendly navigation
Updated by Lenz Grimmer about 5 years ago
- Is duplicate of Cleanup #37789: mgr/dashboard: Menu icons have missing descriptions added
Updated by Ernesto Puerta about 3 years ago
- Project changed from mgr to Dashboard
- Category changed from 152 to UX
Actions