Feature #45199
openmgr/dashboard: show Telemetry status more prominently
0%
Description
As suggested in https://github.com/ceph/ceph/pull/33462#discussion_r412158607 find a good way to show the status (enabled/disabled) of the Telemetry module more prominently.
Files
Updated by Stephan Müller almost 4 years ago
A panel on the page to indicate the status switch if anything is changed during the pages would be nice. Also on the menu a green light if it is activated or a grey one if it's not would be nice.
Updated by Tatjana Dehler almost 4 years ago
- File Screenshot_2020-05-08_17-10-59.png Screenshot_2020-05-08_17-10-59.png added
- File Screenshot_2020-05-08_17-13-07.png Screenshot_2020-05-08_17-13-07.png added
Thanks for you suggestions/ideas! Would you mind sketching (e.g. by a mock-up or so) what you mean in detail?
Stephan Müller wrote:
A panel on the page to indicate the status switch if anything is changed during the pages would be nice.
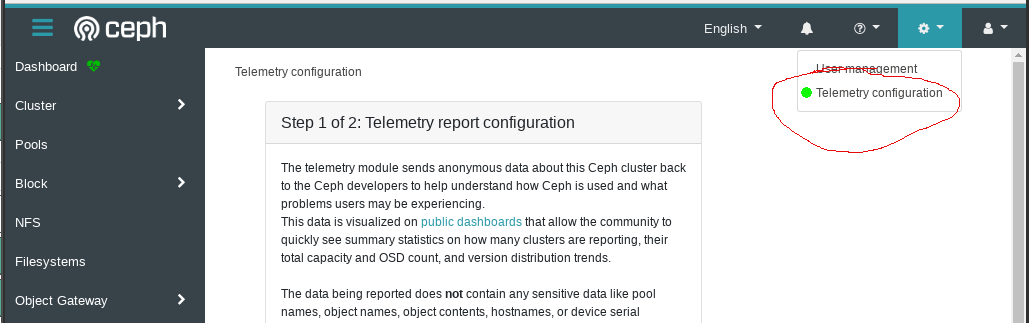
Do you mean something like that?

Also on the menu a green light if it is activated or a grey one if it's not would be nice.
Where should the light be located in the menu? Next to the 'Telemetry configuration' item (if it's possible to add it there)?

Updated by Stephan Müller almost 4 years ago
Thanks for the update :)
I like the screenshot and how it is done there :)
Could you may be show it in the form likewise or even better with an on off switch that can be triggered?
Updated by Tatjana Dehler almost 4 years ago
Stephan Müller wrote:
Thanks for the update :)
I like the screenshot and how it is done there :)Could you may be show it in the form likewise or even better with an on off switch that can be triggered?
Are we using switches or only checkboxes in the Dashboard?
I'm also not really sure how the indicator in the navigation should/can be updated. For example the Telemetry module is activated and the dot is green -> the user deactivates the module in the Telemetry component -> the dot should turn to grey. Any ideas apart from polling the API?
Updated by Lenz Grimmer almost 4 years ago
I think we must clearly differentiate two cases here. There's the general request to gently remind the user that telemetry is disabled and that they should consider enabling it (aka a "nag screen") - this is tracked in #45464.
What exactly is this request about? The corresponding comment on the PR reads as follows:
It would be nice two spot if the telemetry module is activate or deactivated easily. For example next to the header on the right. Or via an inline notification above the cards, so that I clearly can see my module got deactivated because of a change.
I'm not quite sure if Stephan's comment is related to seeing the telemetry module status as part of that module configuration workflow, or rather as an extension of #45464, to also show a "nag" when the telemetry module got disabled by Ceph due to changes?
Updated by Stephan Müller almost 4 years ago
Tatjana Dehler wrote:
Stephan Müller wrote:
Thanks for the update :)
I like the screenshot and how it is done there :)Could you may be show it in the form likewise or even better with an on off switch that can be triggered?
Are we using switches or only checkboxes in the Dashboard?
In manger modules we show a checkmark for enabled services (otherwise nothing) and use dedicated actions from the dropdown to enable / disable them. IMO a switch would better suite both components. Switches are better suite for this kind of operations as they are more intuitive as they can better indicate the status (https://getbootstrap.com/docs/4.4/components/forms/#switches).
From https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8:
Tapping a toggle switch is a two-step action: selection and execution, whereas checkbox is just selection of an option and its execution usually requires another control.
I'm also not really sure how the indicator in the navigation should/can be updated. For example the Telemetry module is activated and the dot is green -> the user deactivates the module in the Telemetry component -> the dot should turn to grey. Any ideas apart from polling the API?
If the state is set through the settings.service it should be update automatically (for the current user) that changed it. If at some point notifications are shared between users (I think this isn't fixed by now), you can trigger a reload of the rule only in that case, to make sure that the correct state is loading even if settings.service is not updated because another user disabled / enabled the telemetry module.
Updated by Tatjana Dehler almost 4 years ago
Stephan Müller wrote:
In manger modules we show a checkmark for enabled services (otherwise nothing) and use dedicated actions from the dropdown to enable / disable them. IMO a switch would better suite both components. Switches are better suite for this kind of operations as they are more intuitive as they can better indicate the status (https://getbootstrap.com/docs/4.4/components/forms/#switches).
From https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8:
Tapping a toggle switch is a two-step action: selection and execution, whereas checkbox is just selection of an option and its execution usually requires another control.
I'm not really sure what you mean, @Stephan Hohn. Is this issue is about improving the manager modules page? Would you mind adding a small mock-up or so? - This would relieve me from guessing what you want to see here :)
Updated by Stephan Müller almost 4 years ago
Lenz Grimmer wrote:
I'm not quite sure if Stephan's comment is related to seeing the telemetry module status as part of that module configuration workflow, or rather as an extension of #45464, to also show a "nag" when the telemetry module got disabled by Ceph due to changes?
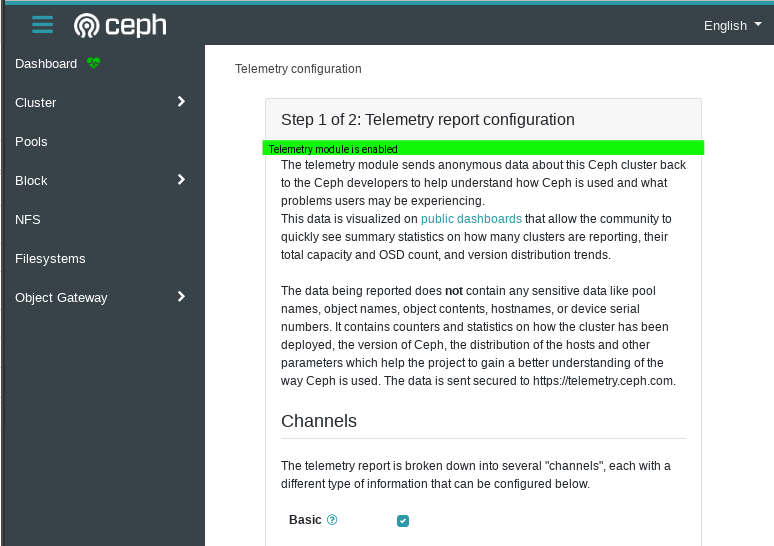
The action to deactivate the module on the first page is already there, but the action is shown behind a text with as a button that redirects you after clicking it. That is why I wanted to clearly split up if telemetry is activated and the action to switch the module on and off. The current status can be shown before the menu text (as shown in the mock) indicated by a green dot or grey if for disabled. Replace the deactivate text and action button, which will fire the action immediately, with a switch to enable and disable the module with a single click and see the current state inside the form.
Updated by Stephan Müller almost 4 years ago
- File disabled.png disabled.png added
- File enabled.png enabled.png added
Tatjana Dehler wrote:
I'm not really sure what you mean, @Stephan Hohn. Is this issue is about improving the manager modules page? Would you mind adding a small mock-up or so? - This would relieve me from guessing what you want to see here :)
It's not about improving the manger modules pages but we can think about that in a different issue, but as long as we don't use inline actions in tables it would be a different use of the table than in all other pages - even if it would looks nicer. I just searched for an example where we use switches and that was the only place they make sense IMO.
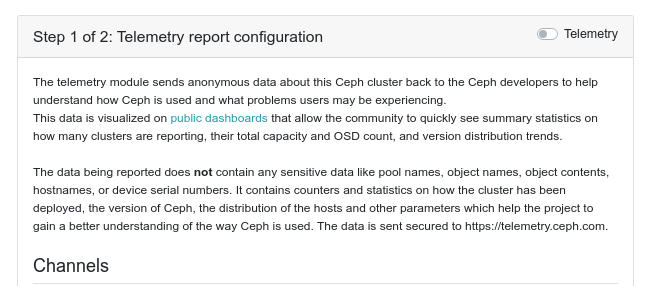
I created two mocks. Tell me what you think.


Updated by Tatjana Dehler almost 4 years ago
Stephan Müller wrote:
It's not about improving the manger modules pages but we can think about that in a different issue, but as long as we don't use inline actions in tables it would be a different use of the table than in all other pages - even if it would looks nicer. I just searched for an example where we use switches and that was the only place they make sense IMO.
I created two mocks. Tell me what you think.
Thanks for the mocks, Stephan! It seems a bit like I can also edit the status by using the switch. Which is actually not the case. In my opinion the element should only show the current status (enabled/disabled for sending data) of the module.
Updated by Stephan Müller almost 4 years ago
Update: The switch is not needed as it makes no sense. After talking with Tatjana we found out that using a switch to turn the module on and off wouldn't work. Disabling would work but enabling is not possible even if no data is changed the user has to agree to the terms of use again to enable it again.
The conclusion was to just show a status light on the right of the header of the cards and in the menu bar. Updating the summary endpoint for dashboard usage (using api-ui/summary) and adding the telemetry status in there to prevent polling even more API sources every few seconds.
Updated by Ernesto Puerta about 3 years ago
- Project changed from mgr to Dashboard
- Category changed from 152 to UX
Updated by Ernesto Puerta about 2 years ago
- Category changed from UX to Component - Telemetry