Feature #40702
closedmgr/dashboard: Allow expanding/collapsing the data table
0%
Description
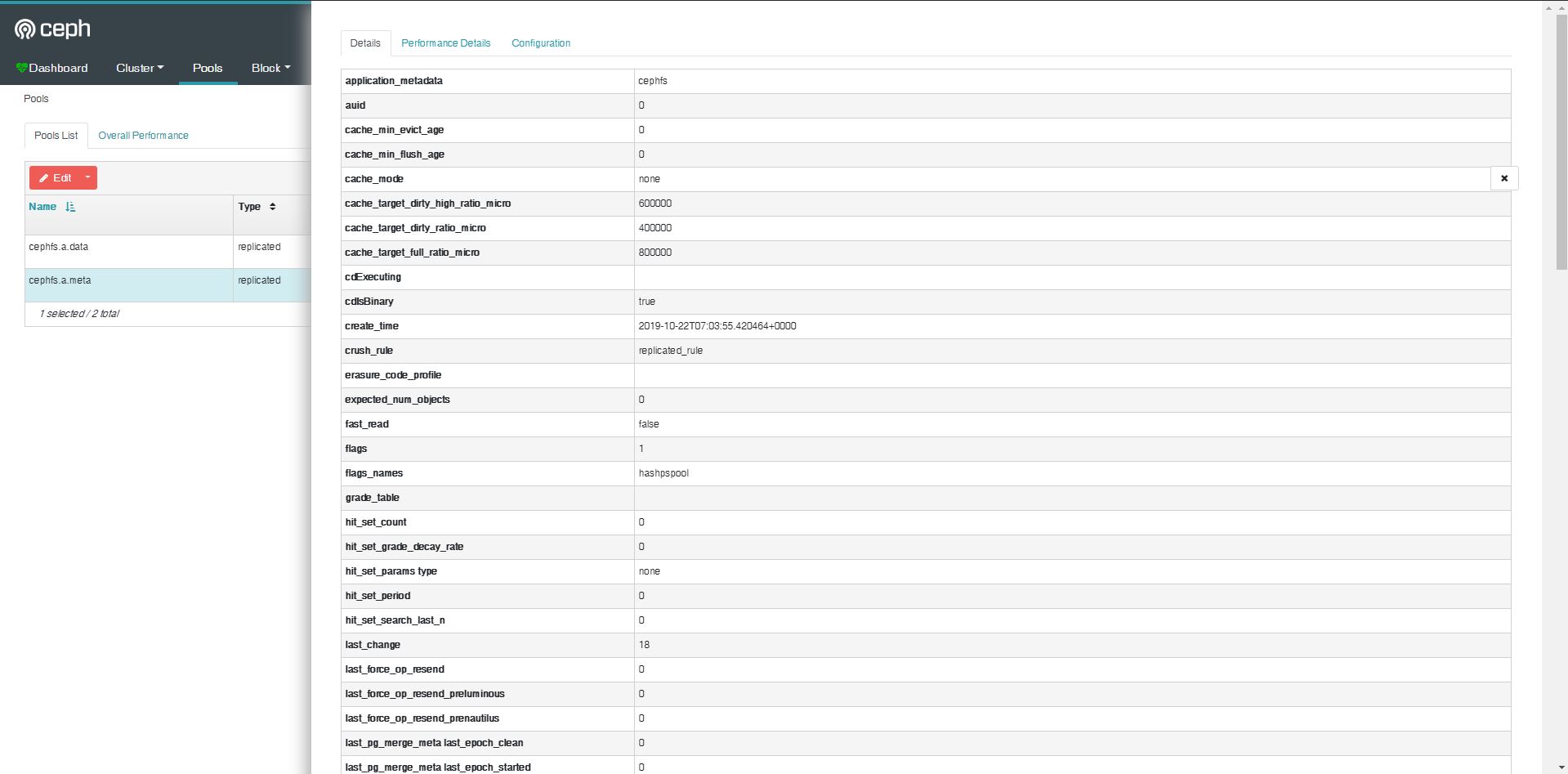
In some table views, e.g. the Pools page, we provide additional details as well as Grafana dashboards below the data table. It would be nice if it would be possible to collapse the datatable in order to make up more room for the information displayed below of the table.
Downstream description of the issue: "when viewing some of the dashboard screens, there is far more information that will fit on a screen. Allow the individual sections to be "minimized", thus allowing the rest of the information to fill the available real-estate. An example would be the Pools page. Allows the pools list to be minimized thus allowing any data below (performance dashboard for example) to fill the majority of the screen."
Files
Updated by Lenz Grimmer almost 5 years ago
- Translation missing: en.field_tag_list changed from usability to usability, low-hanging-fruit
Updated by Ju Lim almost 5 years ago
Problem
- Need a way to make it possible to see details (below the data table) more easily
Considerations:
- Does user still need to see the info in the master data table above?
- Is scrolling acceptable as there’s some views where the data is “hidden” till you scroll to see it (and it may not be obvious that there’s more data than is displayed.
Different ways to allow for expanding/collapsing the data table:
- Expand / collapse data table. If we go this path, we need to make the expand and collapse indicator very obvious, and when something is collapse, perhaps show a banner or residue of the collapse section visible with some messaging to provide a hint to the user how to expand it.
- Pop out the detail area (see gmail example: https://spaces.uncc.edu/pages/viewpage.action?pageId=5998541)
- Alternative ideas to doing expansion with hide/show capabilities: https://www.patternfly.org/pattern-library/content-views/table-view/, but this may be a considerable effort.
- Slider to split the page horizontally which would allow viewing both master table and details area at same time but with flexibility to user to slide which area has more screen real estate vs. the other. See Microsoft Excel as an example. Microsoft Excel has a Freeze columns/rows in a list feature to help with this, which is also another option.
I'm sure thee are other options, but the expand/collapse seems reasonable. Alternatively, the pop-out option is also a consideration.
Thoughts?
Updated by Patrick Seidensal almost 5 years ago
About the solution for collapsing/expanding:
As this seems to be about being able to hide the table to make the details of an entry of that table more visible, I suggest to keep the details of the selected entry visible, when the table is hidden.
For instance, if the table shows some details
a 128 replicated 20% b 64 erasure 80% c 246 replicated 50%
I'd like to see the
b 64 erasure 80%
even if the table is collapsed. These are the details I might still be interested in, although the table is collapsed, as the details/charts/tables/forms below that entry refer to this entry.
Updated by Lenz Grimmer over 4 years ago
- Assignee set to Anonymous
- Target version set to v15.0.0
Updated by Anonymous over 4 years ago
- File sheet_side.jpg sheet_side.jpg added
My suggestion would be to move the supplementary content to a sheet on the right side according to: https://material.io/components/sheets-side
This is common practise at least for google products.
I've already created a mock up as you can see in the screenshot below. What are your thoughts?

Updated by Lenz Grimmer over 4 years ago
- Status changed from In Progress to Fix Under Review
- Pull request ID set to 31925
Updated by Lenz Grimmer about 4 years ago
- Pull request ID changed from 31925 to 32747
Updated by Lenz Grimmer about 4 years ago
- Related to Bug #40334: mgr/dashboard: Show Details of a row in a table (in a master details view) by default added
Updated by Lenz Grimmer about 4 years ago
- Status changed from Fix Under Review to Pending Backport
- Target version changed from v15.0.0 to v16.0.0
- Backport set to octopus
Updated by Lenz Grimmer about 4 years ago
- Translation missing: en.field_tag_list changed from usability, low-hanging-fruit to usability
Updated by Nathan Cutler almost 4 years ago
- Copied to Backport #45232: octopus: mgr/dashboard: Allow expanding/collapsing the data table added
Updated by Lenz Grimmer almost 4 years ago
- Related to Bug #45810: mgr/dashboard: Expand/collapse OSD row changes row selection added
Updated by Lenz Grimmer almost 4 years ago
- Status changed from Pending Backport to Resolved
Updated by Ernesto Puerta about 3 years ago
- Project changed from mgr to Dashboard
- Category changed from 152 to UX