Bug #38953
closedmgr/dashboard: Fix the border radius of buttons/inputs
0%
Description
Currently we have buttons with a round border, but this rule is not being applied the same way to all the buttons.
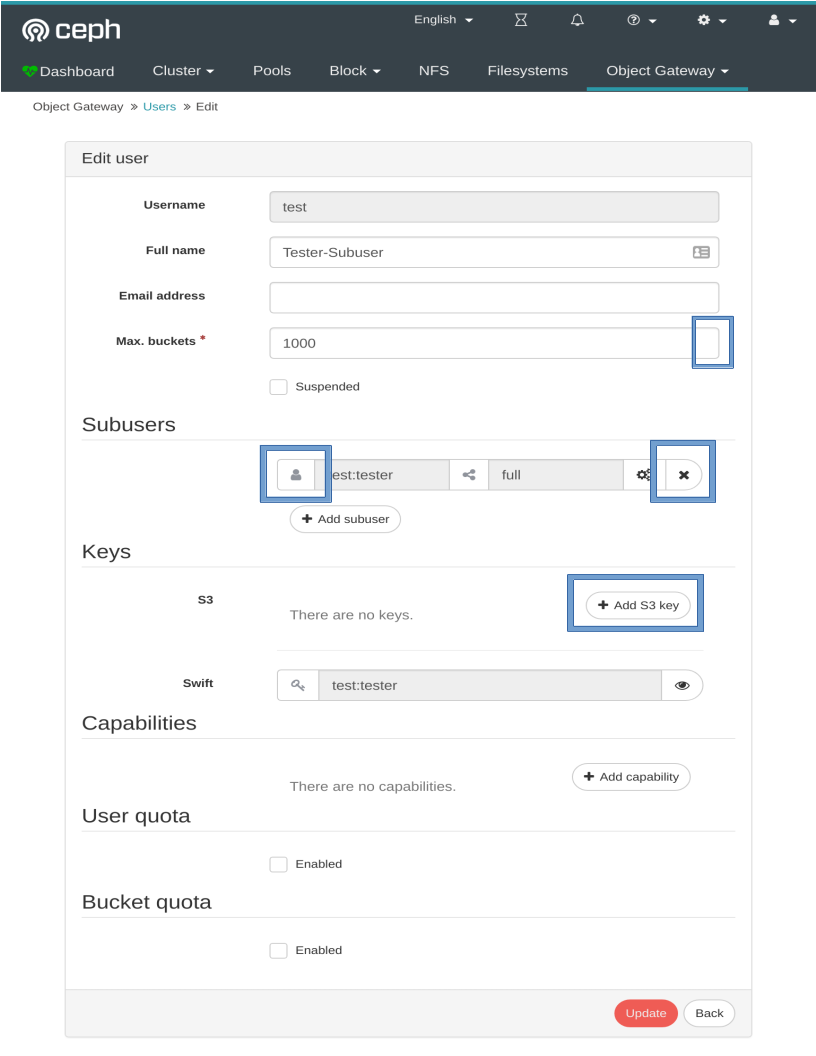
As you can see in the following images in some cases you get the right buttons in an input with round border and in other not.
I also don't like to have round and squared border mixed in the same form.

- Remove all the round borders (my preferred option)
- Apply round borders to all buttons and inputs
- Apply round borders only to isolated buttons, keeping the borders squared in buttons that are inside input-groups
Files
Updated by Laura Paduano about 5 years ago
Tiago Melo wrote:
Currently we have buttons with a round border, but this rule is not being applied the same way to all the buttons.
As you can see in the following images in some cases you get the right buttons in an input with round border and in other not.
I also don't like to have round and squared border mixed in the same form.
I would suggest doing one of the following:
- Remove all the round borders (my preferred option)
- Apply round borders to all buttons and inputs
- Apply round borders only to isolated buttons, keeping the borders squared in buttons that are inside input-groups
I would be in favor of option 1 (remove all round borders) or option 3 (apply round borders only to isolated buttons).
Updated by Tiago Melo almost 5 years ago
- Status changed from New to 12
- Assignee set to Tiago Melo
During the F2F we decided to use square borders.
Updated by Lenz Grimmer almost 5 years ago
- Translation missing: en.field_tag_list set to low-hanging-fruit, usability
Updated by Tiago Melo almost 5 years ago
- Status changed from 12 to Fix Under Review
- Pull request ID set to 29001
Updated by Tiago Melo almost 5 years ago
- Status changed from Fix Under Review to Resolved
Updated by Ernesto Puerta about 3 years ago
- Tracker changed from Fix to Bug
- Project changed from mgr to Dashboard
- Category changed from 152 to UX
- Regression set to No
- Severity set to 3 - minor