Bug #37862
closedmgr/dashboard: Confusing tilted time stamps in the CephFS performance graph
0%
Description
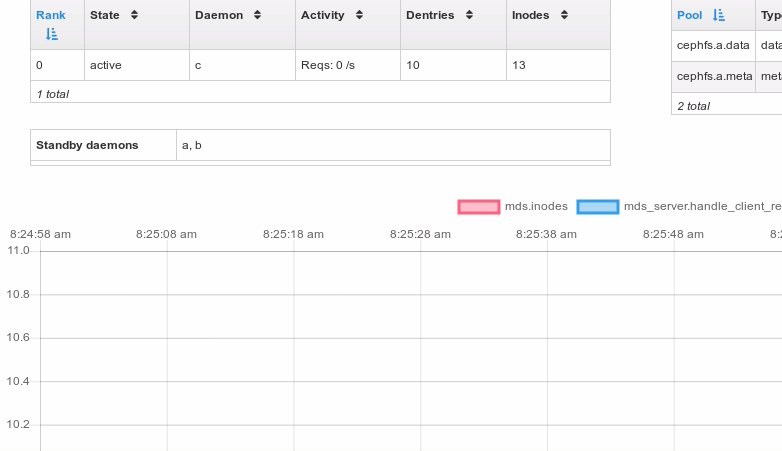
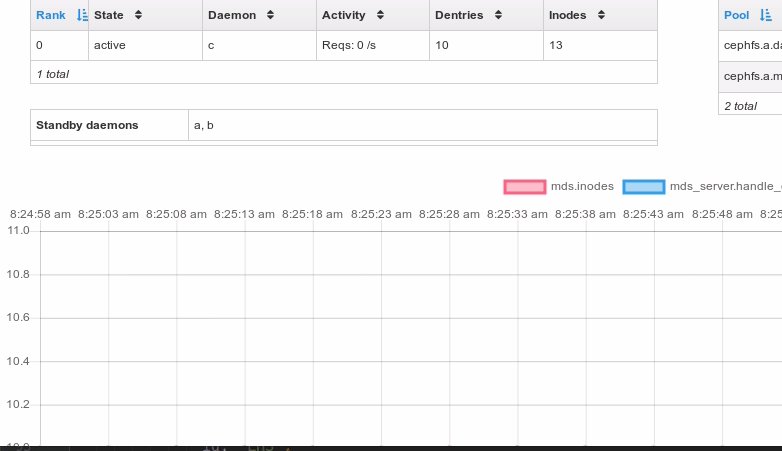
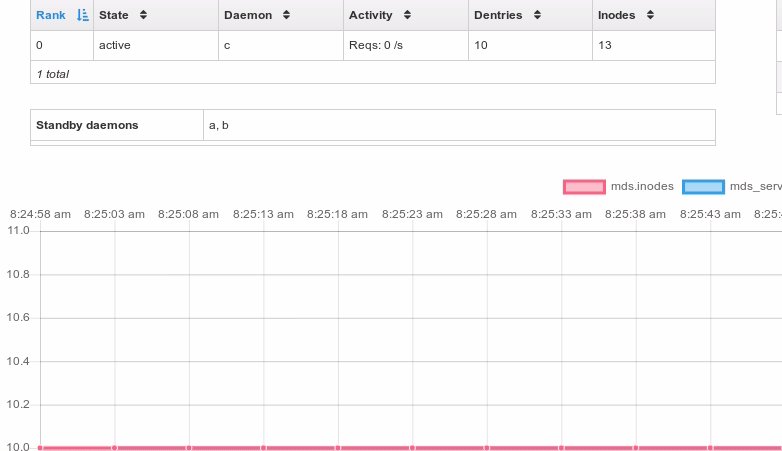
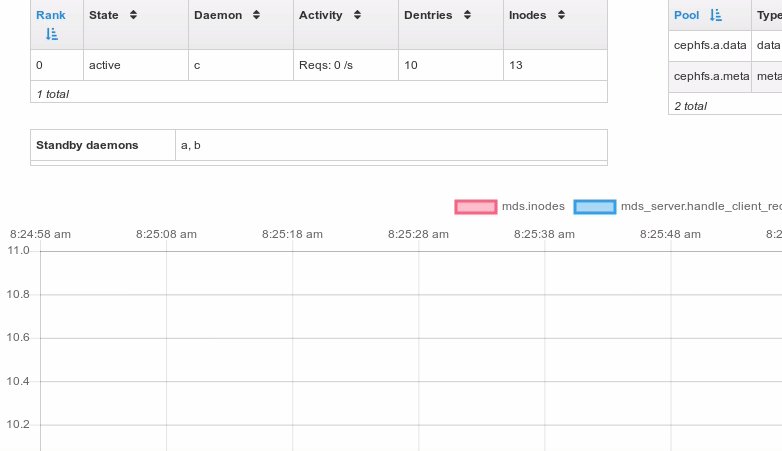
In some configurations, the performance graph displayed on the CephFS page shows time stamps in a tilted fashion, which is causing some irritating visual effect of the graph declining. If possible, this tilting should be disabled.

Files
Updated by Lenz Grimmer over 5 years ago
- Affected Versions v13.2.5, v14.0.0 added
Updated by Volker Theile over 5 years ago
This behaviour depends on the size of the browser window. I checked the docu of the chart (https://www.chartjs.org/docs/latest/axes/cartesian/time.html), but did not find any config option to prevent this behaviour. I also checked the examples at https://www.chartjs.org/samples and all charts have the same behaviour when changing the browser size, so we can assume that this is a behaviour that can not be prevented.

Updated by Lenz Grimmer over 5 years ago
Volker Theile wrote:
This behaviour depends on the size of the browser window. I checked the docu of the chart (https://www.chartjs.org/docs/latest/axes/cartesian/time.html), but did not find any config option to prevent this behaviour. I also checked the examples at https://www.chartjs.org/samples and all charts have the same behaviour when changing the browser size, so we can assume that this is a behaviour that can not be prevented.
Actually, it seems there is a way - according to https://www.chartjs.org/docs/latest/axes/cartesian/ , you can define "maxRotation" and "minRotation".
Updated by Volker Theile over 5 years ago
- Status changed from New to Fix Under Review
- Pull request ID set to 25909
Updated by Lenz Grimmer over 5 years ago
- Status changed from Fix Under Review to Resolved
- Target version set to v14.0.0
Updated by Ernesto Puerta about 3 years ago
- Project changed from mgr to Dashboard
- Category changed from 152 to UX