Feature #35684
closedmgr/dashboard: CRUSH map viewer/architectural overview
0%
Description
To reach feature parity with openATTIC, we'll need a hierarchical view of the CRUSH map.
This enables the user to see an overview of the cluster being used.
Files
Updated by Patrick Seidensal over 5 years ago
- Precedes Feature #25159: mgr/dashboard: Add CRUSH ruleset management to CRUSH viewer added
Updated by Lenz Grimmer over 5 years ago
- Subject changed from CRUSH map viewer/architectural overview to mgr/dashboard: CRUSH map viewer/architectural overview
- Category changed from 148 to 132
Updated by Lenz Grimmer over 5 years ago
See the downstream documentation for details.
Updated by Dan Guo over 5 years ago
Since my team implemented the CRUSH map in our private Ceph Management Dashboard, we want to do the job.
Updated by Lenz Grimmer over 5 years ago
dan Guo wrote:
Since my team implemented the CRUSH map in our private Ceph Management Dashboard, we want to do the job.
Hi Dan! This is great news! Can you share a screen shot of your implementation and some details on how you implemented it?
Updated by Dan Guo over 5 years ago
- File Our implementation of CRUSH map.zip added
Lenz Grimmer wrote:
dan Guo wrote:
Since my team implemented the CRUSH map in our private Ceph Management Dashboard, we want to do the job.
Hi Dan! This is great news! Can you share a screen shot of your implementation and some details on how you implemented it?
Hi, Lenz. Attachment is photos of our private ceph dashboard about CRUSH map. For now, we just show the CRUSH rule in a data table manner, and we will implement the new CRUSH map in a tree view. What we will do to implement the new CRUSH map is use Angular Material tree component(https://material.angular.io/components/tree/overview/components/tree/overview) for implementation of the webUI display. And since the ceph cluster CRUSH rule data can acquired from dashboard controller API "api/dashboard/health", which is base to us, we need parse these CRUSH rule data at dashboard/controller portion and return the special data structure to dashboard/frontend, and then, through the render of Angular Material, the tree map will be displayed on webUI page.
Updated by Lenz Grimmer over 5 years ago
- File logical-topology.png logical-topology.png added
- File physical-topology.png physical-topology.png added
- File Toplogy-nav.png Toplogy-nav.png added
Hi Dan,
dan Guo wrote:
Attachment is photos of our private ceph dashboard about CRUSH map.
Thank you! To make it easier for others, I am going to embed the screen shots here:



For now, we just show the CRUSH rule in a data table manner, and we will implement the new CRUSH map in a tree view. What we will do to implement the new CRUSH map is use Angular Material tree component(https://material.angular.io/components/tree/overview/components/tree/overview) for implementation of the webUI display. And since the ceph cluster CRUSH rule data can acquired from dashboard controller API "api/dashboard/health", which is base to us, we need parse these CRUSH rule data at dashboard/controller portion and return the special data structure to dashboard/frontend, and then, through the render of Angular Material, the tree map will be displayed on webUI page.
Sounds good. I will ask some other members of the dashboard team to review and comment on this proposal. To get started, could I ask you to start with #24822 first? This seems to be somewhat easier as a first task to get familiar with the dashboard code base and the code contribution process. What do you think?
Thanks again for your offer to help, much appreciated.
Updated by Lenz Grimmer over 5 years ago
- File deleted (
Our implementation of CRUSH map.zip)
Updated by Patrick Seidensal over 5 years ago
As the dashboard uses `ngx-bootstrap` but this package doesn't provide any tree component, it might make sense to consider using something like Boostrap Treeview instead of the Angular Material Tree component. I personally like the whole material design idea but I think we've kind of agreed on using Bootstrap for the dashboard. The Bootstrap Treeview seems to fit better into what we currently have and seems also to have a greater area to click at, which increases usability on mobile devices in my humble opinion.
Updated by Dan Guo over 5 years ago
Lenz Grimmer wrote:
Sounds good. I will ask some other members of the dashboard team to review and comment on this proposal. To get started, could I ask you to start with #24822 first? This seems to be somewhat easier as a first task to get familiar with the dashboard code base and the code contribution process. What do you think?
Thanks again for your offer to help, much appreciated.
Of course, I am very happy to use #24822 as the beginning of my work.
Updated by Dan Guo over 5 years ago
Patrick Nawracay wrote:
As the dashboard uses `ngx-bootstrap` but this package doesn't provide any tree component, it might make sense to consider using something like Boostrap Treeview instead of the Angular Material Tree component. I personally like the whole material design idea but I think we've kind of agreed on using Bootstrap for the dashboard. The Bootstrap Treeview seems to fit better into what we currently have and seems also to have a greater area to click at, which increases usability on mobile devices in my humble opinion.
So, How about the ngx-treeview ?
Updated by Patrick Seidensal over 5 years ago
dan Guo wrote:
So, How about the ngx-treeview ?
Seems to have a nice feature set, but it says that it requires Bootstrap 4 as dependency and we're currently still on Bootstrap 3.3.7.
I'm not opposed to using it, just not sure if it works.
Updated by Lenz Grimmer over 5 years ago
Hi Dan,
dan Guo wrote:
Lenz Grimmer wrote:
dan Guo wrote:
Since my team implemented the CRUSH map in our private Ceph Management Dashboard, we want to do the job.
Hi Dan! This is great news! Can you share a screen shot of your implementation and some details on how you implemented it?
Hi, Lenz. Attachment is photos of our private ceph dashboard about CRUSH map. For now, we just show the CRUSH rule in a data table manner, and we will implement the new CRUSH map in a tree view. What we will do to implement the new CRUSH map is use Angular Material tree component(https://material.angular.io/components/tree/overview/components/tree/overview) for implementation of the webUI display. And since the ceph cluster CRUSH rule data can acquired from dashboard controller API "api/dashboard/health", which is base to us, we need parse these CRUSH rule data at dashboard/controller portion and return the special data structure to dashboard/frontend, and then, through the render of Angular Material, the tree map will be displayed on webUI page.
Now that #24822 has been resolved (thanks a lot for your contribution!), I was wondering if you're still planning to contribute your CRUSH map tool? We would be very grateful for this contribution!
Updated by Dan Guo over 5 years ago
Lenz Grimmer wrote:
Hi Dan,
dan Guo wrote:
Lenz Grimmer wrote:
dan Guo wrote:
Since my team implemented the CRUSH map in our private Ceph Management Dashboard, we want to do the job.
Hi Dan! This is great news! Can you share a screen shot of your implementation and some details on how you implemented it?
Hi, Lenz. Attachment is photos of our private ceph dashboard about CRUSH map. For now, we just show the CRUSH rule in a data table manner, and we will implement the new CRUSH map in a tree view. What we will do to implement the new CRUSH map is use Angular Material tree component(https://material.angular.io/components/tree/overview/components/tree/overview) for implementation of the webUI display. And since the ceph cluster CRUSH rule data can acquired from dashboard controller API "api/dashboard/health", which is base to us, we need parse these CRUSH rule data at dashboard/controller portion and return the special data structure to dashboard/frontend, and then, through the render of Angular Material, the tree map will be displayed on webUI page.
Now that #24822 has been resolved (thanks a lot for your contribution!), I was wondering if you're still planning to contribute your CRUSH map tool? We would be very grateful for this contribution!
Yeah, I have been working on CRUSH map and I have always wanted to find a better way to implement it. I will give the first implementation as soon as possible.
Updated by Lenz Grimmer over 5 years ago
dan Guo wrote:
Yeah, I have been working on CRUSH map and I have always wanted to find a better way to implement it. I will give the first implementation as soon as possible.
Sounds great, thanks for the update! Looking forward to your contribution. As soon as you have code or screenshots to share, please let us know :)
Updated by Dan Guo over 5 years ago
- File crushmap-entry.png crushmap-entry.png added
- File crushmap-panel1.png crushmap-panel1.png added
- File crushmap-panel2.png crushmap-panel2.png added
Lenz Grimmer wrote:
dan Guo wrote:
Yeah, I have been working on CRUSH map and I have always wanted to find a better way to implement it. I will give the first implementation as soon as possible.
Sounds great, thanks for the update! Looking forward to your contribution. As soon as you have code or screenshots to share, please let us know :)
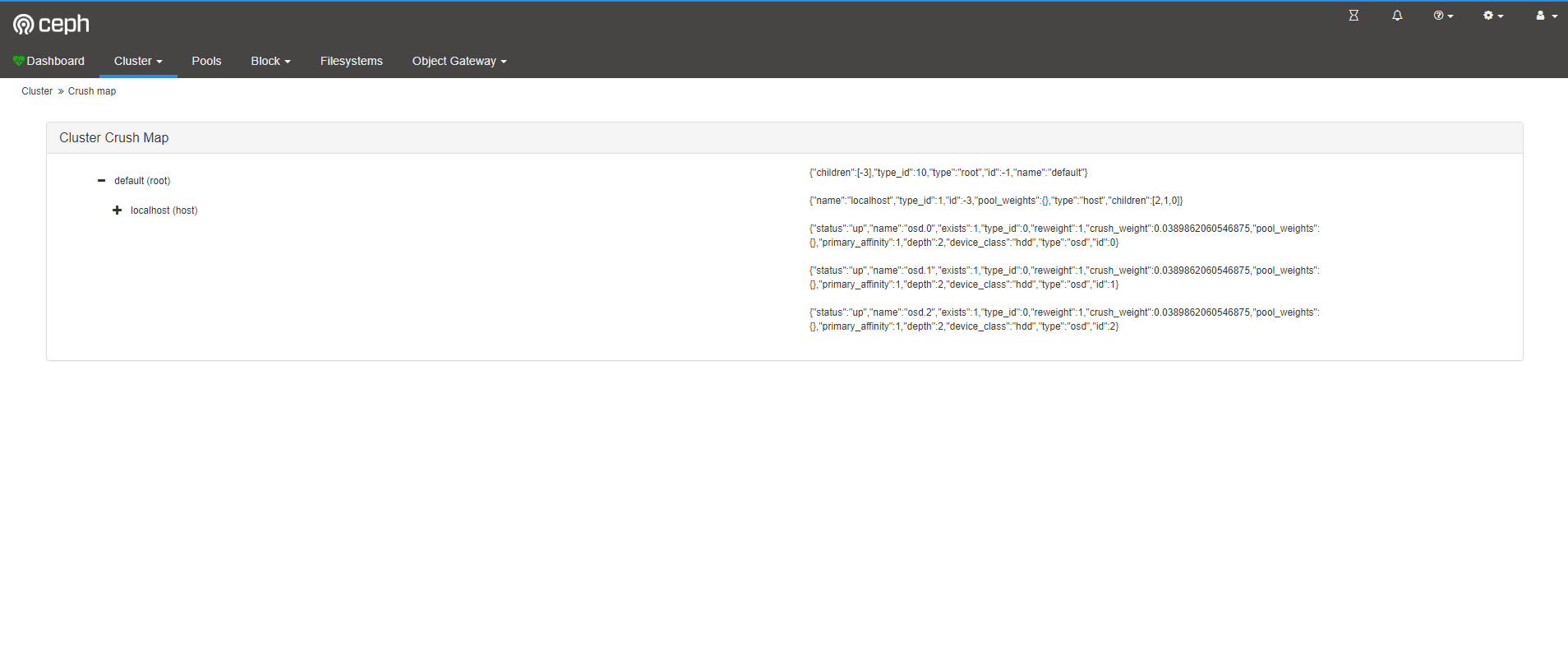
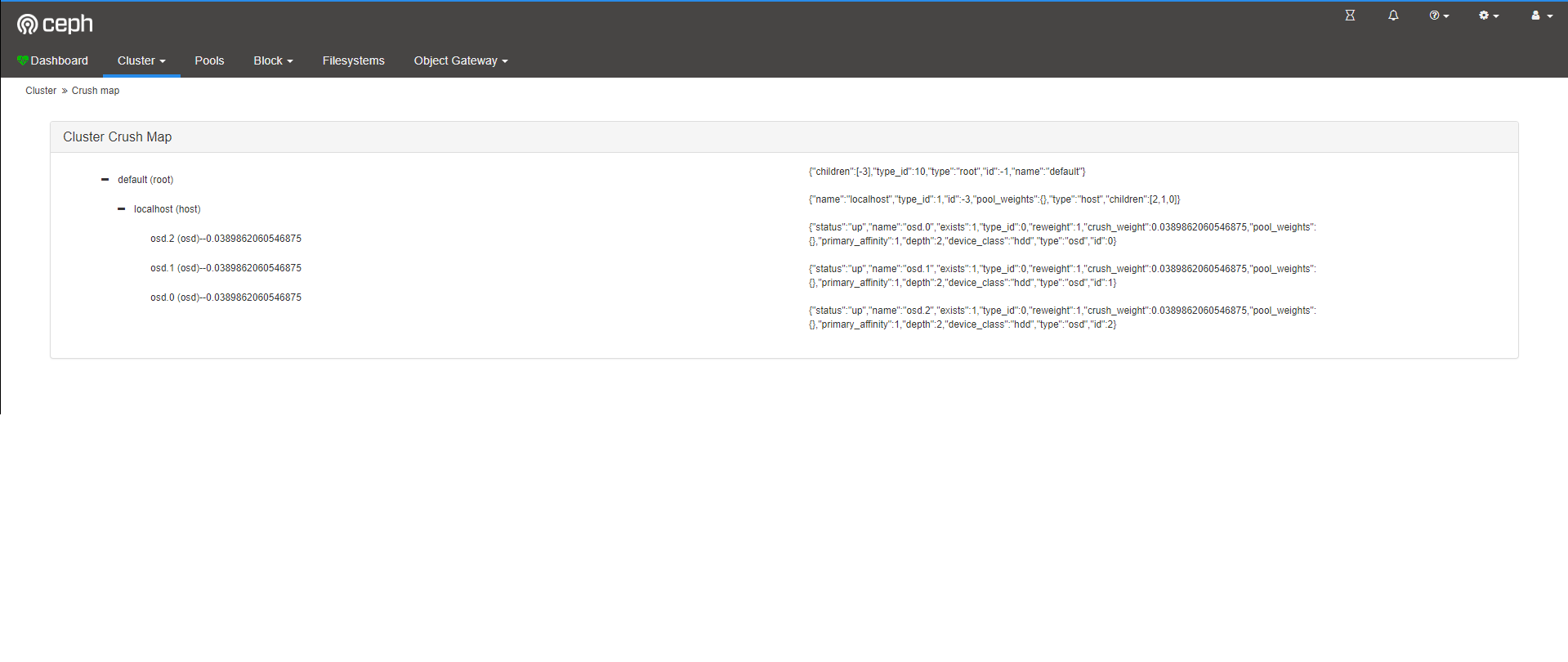
Hi, I have implemented the first version of the CRUSH map in the dashboard.
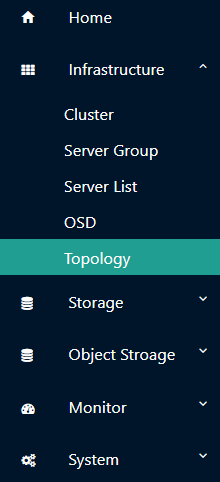
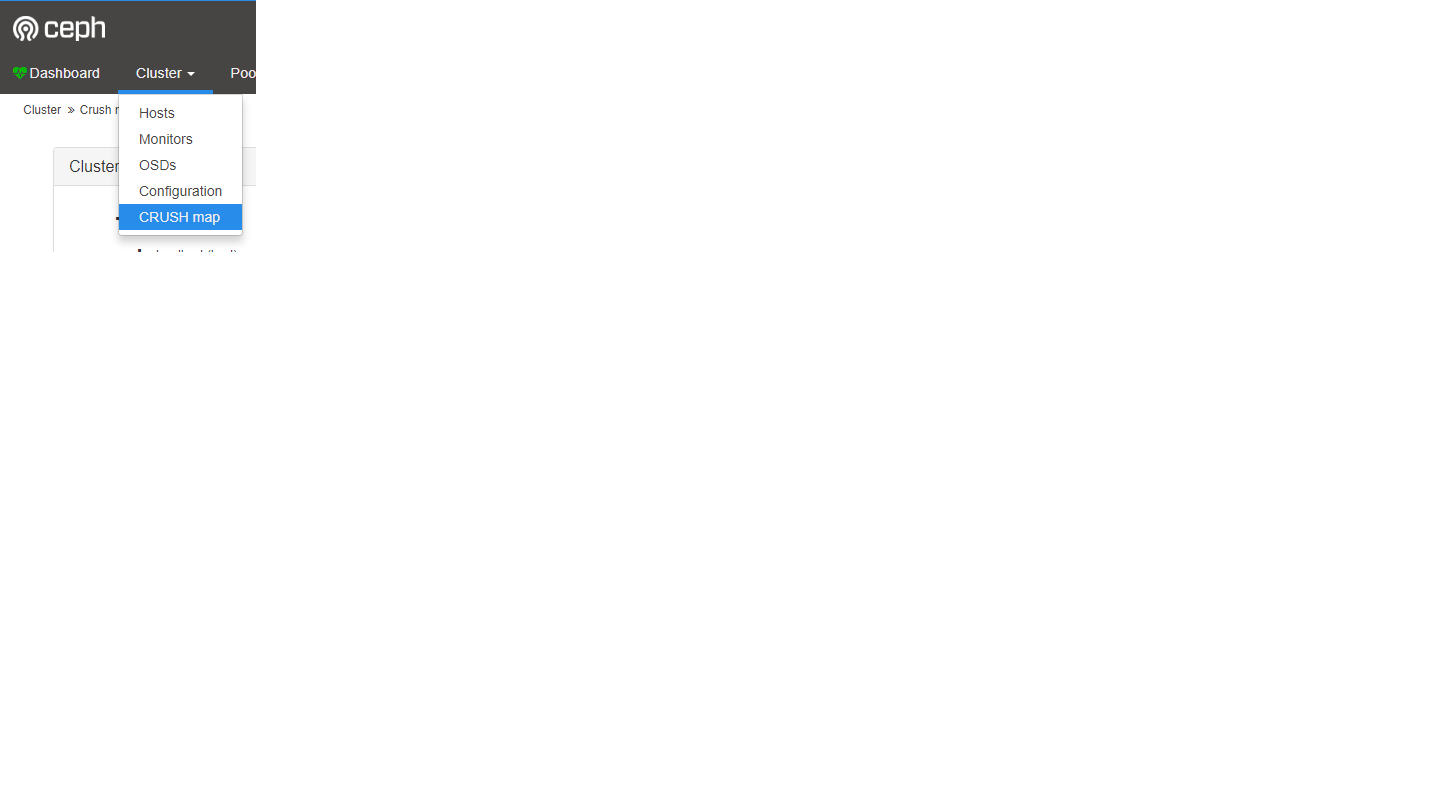
First, I added the entry for the CRUSH map to the drop-down menu in the cluster navigation.

Second, in addition to displaying the CRUSH map as a tree, I also show the metadata returned from the backend.


The attachment is a screenshot of my implementation.
I am very happy to hear from everyone.
Updated by Lenz Grimmer over 5 years ago
Thank you, this is a great start already! I slightly updated your last comment so the images are included. Looks great already. What are your next steps?
Updated by Dan Guo over 5 years ago
Lenz Grimmer wrote:
Thank you, this is a great start already! I slightly updated your last comment so the images are included. Looks great already. What are your next steps?
Next, I want to change the display mode of the metadata. instead of pouring all the metadata for a page, I think it would be a better way to display the metadata associated with a selected node in the tree when clicking on this node.
And then, I will send a PR to GitHub/Ceph master branch.
Updated by Lenz Grimmer over 5 years ago
dan Guo wrote:
Next, I want to change the display mode of the metadata. instead of pouring all the metadata for a page, I think it would be a better way to display the metadata associated with a selected node in the tree when clicking on this node.
And then, I will send a PR to GitHub/Ceph master branch.
Sounds good. Looking forward to it!
Updated by Lenz Grimmer over 5 years ago
A basic CRUSH map viewer has now been merged. Than you, Dan Guo! Do you plan to make further improvements to it, to match the functionality provided by the tool you mentioned before?
Updated by Dan Guo over 5 years ago
Lenz Grimmer wrote:
A basic CRUSH map viewer has now been merged. Than you, Dan Guo! Do you plan to make further improvements to it, to match the functionality provided by the tool you mentioned before?
IMHO, I think the basic functionality required for CRUSH map viewer has been completed, and I can't think of a better idea to improve it for now.
However, I always be happy to work on it if anyone has any good idea on it.
Updated by Lenz Grimmer over 5 years ago
- Status changed from New to Resolved
Dan Guo wrote:
IMHO, I think the basic functionality required for CRUSH map viewer has been completed, and I can't think of a better idea to improve it for now.
Sounds good, I'll resolve this issue then. Thanks again!
However, I always be happy to work on it if anyone has any good idea on it.
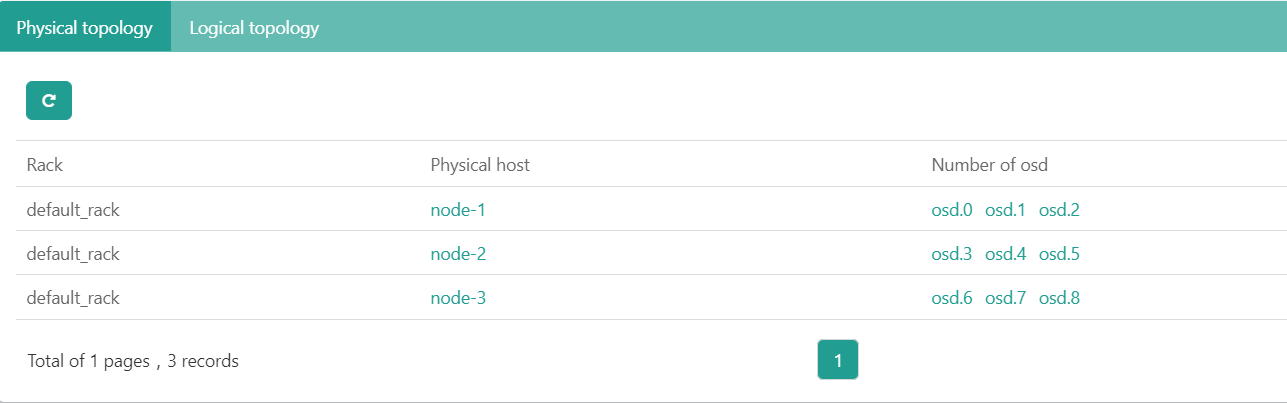
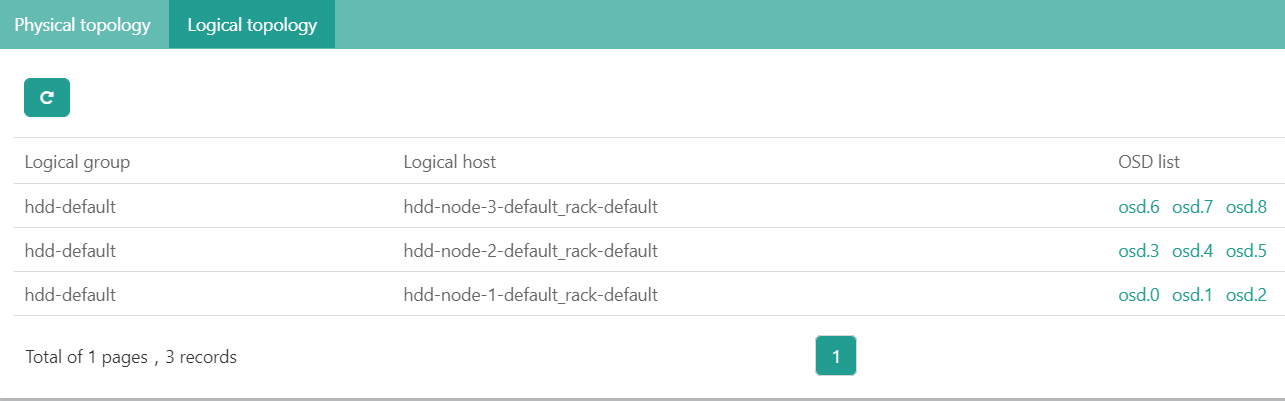
You initially shared screen shots of a tool that depicted both a "physical" and "logical" topology view. Any thoughts or plans on adding this functionality to the dashboard?
Updated by Dan Guo over 5 years ago
Lenz Grimmer wrote:
You initially shared screen shots of a tool that depicted both a "physical" and "logical" topology view. Any thoughts or plans on adding this functionality to the dashboard?
Oh, Sorry for what I have to say that this is a special mechanism based on our private implementation of ceph cluster. Therefore, it is not suitable for general ceph clusters.
This special mechanism applies to the special situation of ceph cluster. This situation requires support from the dashboard python module or even ceph itself. However, because my knowledge is limited to Angular and WebUI territory, this is beyond my ability.
Updated by Lenz Grimmer over 5 years ago
Dan Guo wrote:
Oh, Sorry for what I have to say that this is a special mechanism based on our private implementation of ceph cluster. Therefore, it is not suitable for general ceph clusters.
This special mechanism applies to the special situation of ceph cluster. This situation requires support from the dashboard python module or even ceph itself. However, because my knowledge is limited to Angular and WebUI territory, this is beyond my ability.
I see, thanks for the information! No problem, I was just curious :)
Updated by Ju Lim over 5 years ago
- Related to Feature #37794: mgr/dashboard: CRUSH map viewer RFE added
Updated by Ju Lim over 5 years ago
- Precedes Feature #37794: mgr/dashboard: CRUSH map viewer RFE added
Updated by Ju Lim over 5 years ago
- Precedes deleted (Feature #37794: mgr/dashboard: CRUSH map viewer RFE)
Updated by Lenz Grimmer about 5 years ago
@Dan Guo - please see #37794 for some enhancements to the CRUSH map viewer - your feedback would be appreciated.
Updated by Dan Guo about 5 years ago
Lenz Grimmer wrote:
@Dan Guo - please see #37794 for some enhancements to the CRUSH map viewer - your feedback would be appreciated.
Ok, I am very happy to do this job.
Updated by Lenz Grimmer about 5 years ago
Dan Guo wrote:
Ok, I am very happy to do this job.
Great! Please comment the issue and offer your help, so we can assign it to you. We would love to have this enhancements included in time for the Nautilus release, which is reaching feature freeze at the end of this month.
Updated by Ernesto Puerta about 3 years ago
- Project changed from mgr to Dashboard
- Category changed from 132 to General